画像の拡縮1【PSE】
今回は画像の縮小です。順序からいえば、透過画像より前に取り上げるべき、基本的な内容だと思いますが、透過画像を取り上げるときに、このコラムは取り上げるまでもないか...と考えてしまって、順逆になってしまいました。
拡大については、画質が落ちるので、あまりお勧めできません。(それでも使うこともあるかもしれないので一応、次回で説明はする予定です。)
なお、拡大した場合であっても、ある程度の補正が行われ、画質の落ち方が最低限に抑えられ、昔のワープロ文字のようなことはありません。(多少、ぼやけた感じと、にはなりますが...。)
【画像の縮小】
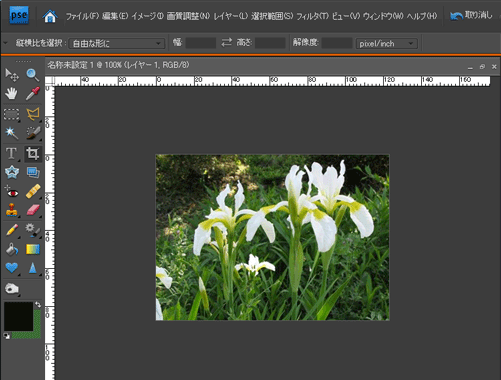
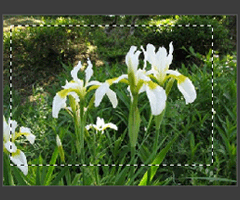
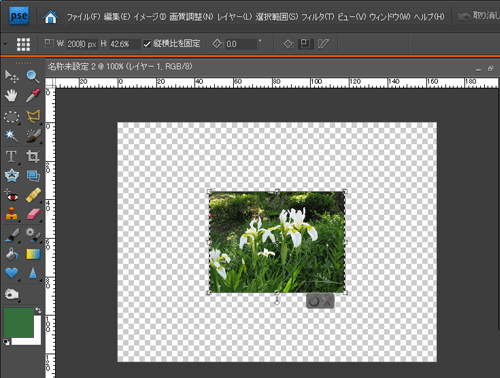
まず、縮小したい画像を読み込みます。

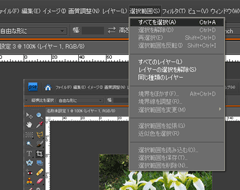
次にその画像全体を選択します。(トリミングと縮小を同時にしたいときはその範囲を選択します。)
 |
→ |
 |
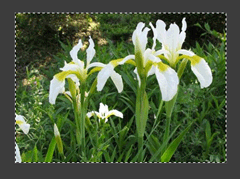
画像の周囲に点線が現われますが、これが選択領域を示します。
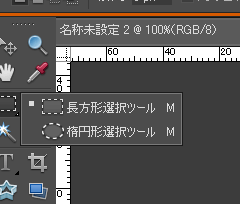
部分的に選択したいときには、長方形選択ツールを選び、抜き取りたい範囲を選択します。すると次のようになります。いずれも部分か全体かを除き、選択範囲が縮小の対象となります。
 |
→ |
 |
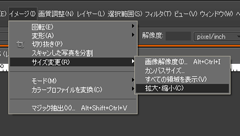
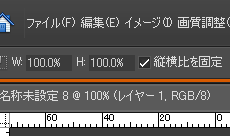
次に「イメージ」→「サイズ変更」→「拡大・縮小」と進みます。すると右下の図のようなW:100.0%、H:100.0%というものが含まれたツールバーがメニューバーの下に表れます。(状況によっては単位が違う場合もありますが、とにかく、現状が表示されます。つまり最初の画像の大きさを縦横とも100.0%として拡大・縮小します。)
 |
→ |
 |
次に、この%の部分の数値を希望の数値に変更することで拡大・縮小の処理になります。
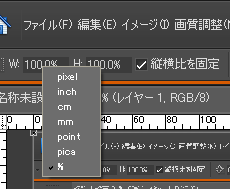
希望のピクセル数がある場合は、%用のテキストボックス上で右クリックして、単位をピクセルに変更してください。その後、数値を希望のピクセル数に変更してください。(縦横比を固定にしておくと、縦横が同時に拡大・縮小され、つねにオリジナルの相似形になります。)
 左図のようにpixel、inch、cm、mm、point、pica、そして%などの単位が指定できます。
左図のようにpixel、inch、cm、mm、point、pica、そして%などの単位が指定できます。
数値を初期値より小さくすれば縮小、大きくすれば拡大になります。
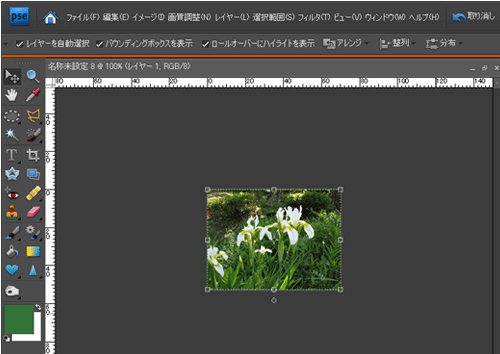
設定値を小さくすると、次のように画像が縮小され、元の大きさまでの周囲は透過されます。画像の右下に「○」、「×」の選択表示が現われるので、「○」の方を選びクリックします。(取り消したい場合は「×」をクリックします。)

すると、縮小された画像の周りに、選択されていることを示す点線が現われます。
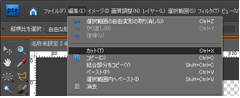
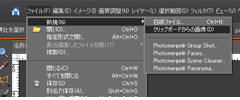
「編集」→「カット」で、この縮小された画像をクリップボード領域に読み込み、さらに「ファイル」→「新規」→「クリップボードからの画像」に進み、さきほどカットした画像を読み込みます。
 |
→ |

|

すると、縮小された部分のみの、透過領域のない画像が表示されます。これで処理完了です。
あとはこの画像を必要に応じて使用、あるいは保存すればいいのです。
詳細はクラスで説明します。
※わかりにくいようであれば説明しますのでクラス開催日にお申し出ください。
|