Eコマースとか電子商取引とかいう言葉があたりまえのように聞かれるこの頃ですから、ホームページは単に文章とイメージしかないような一方的な情報の押し付けにはしたくないものです。
電子商取引などではサーバー側に処理用のプログラムを置いて、送信された内容や指示によってプログラムを起動・処理し、処理後の結果をページとして返しています。この仕組みを一般的にCGIといいます。
しかし、このCGIのようなプログラムは誰もがそう簡単に作れるものではありません。
今回のタグはHTMLタグのみでCGIのようなインタラクティブな機能を実現させることができる、HTMLの中ではとてもクールな機能です。
ただし、ユーザー側のパソコンに電子メールソフトがインストールされていることが前提となります。
もっとも、インターネットにつなげている以上、メールソフトは当然インストールされているはずです。
この方法はネットのベテラン達からすると安易で安っぽく感じるようですが、見る側からいえば、普段、メールソフトを使っている人なら誰でも使いやすいという大きなメリットがあります。
しかも、バグの恐れはまずなく、図表などの添付もできます。中途半端なCGIなどよりはずっと確実なシステムといえます。
小規模取引のサイトの作成なら技術に走りすぎてコスト倒れになるより、むしろこちらの方法がより簡単・便利でしょう。
まずは使用例を見てもらいましょう。
例 <A
HREF="mailto:ask@siesta-soft.co.jp">有限会社シエスタへの電子メール</A>
例でおわかりのようにこれまでの講座で既にでてきた<A HREF>タグを使います。違うのはリンク先部分の記述です。
お気づきのように<A HREF=””>の””の間にmailto:をつけ、その後にメールアドレスを記述すればできあがりです。
記述で特に気をつけていただきたいのは、mailtoの部分で、mailとtoの間を空けてはならないということです。(一口メモ参照)
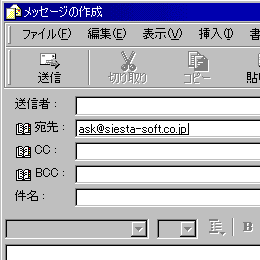
このタグによって現れたリンクをクリックすると電子メールソフトが起動します。
そして、mailto:の次に指定したメールアドレスが起動されたメール作成ウィンドウの宛先部分に表示されます。
後は通常の電子メールを送る要領で送るだけです。
なお、件名が特定されているときは宛先同様にHTMLタグを用いて件名を表示させることができます。
その場合の記述は次のとおりです。
例 <A
HREF="mailto:ask@siesta-soft.co.jp?subject=件名付き電子メール">件名付電子メール</A>
先の例のタグ内のメールアドレスの次に?マークに続けて「subject=件名」を挿入すれば件名が表示されます。
この機能は件名の入力を省略するだけでなく、メールソフトにおける分類に利用することができます。詳細はアウトルック内の「メッセージルール」で。
なお、上の方法までは入門書でもよく知られている方法ですが、次の記述によりCCやBCC、さらにBODYなどの欄もあらかじめ表示させて起動させることが可能です。
| CCの記述 |
<A
HREF="mailto:ask@siesta-soft.co.jp?cc=送信先リスト">CC付電子メール</A>
|
| BCCの記述 |
<A
HREF="mailto:ask@siesta-soft.co.jp?bcc=送信先リスト">BCC付電子メール</A>
|
| BODYの記述 |
<A
HREF="mailto:ask@siesta-soft.co.jp?body=本文">本文付電子メール</A>
|
もちろん複数の式を組み合わせて用いることができます。この場合は各式の間を&でつなぎます。
複合式の記述例
<A HREF="mailto:ask@siesta-soft.co.jp?subject=あるサイトからの返信&body=次のとおり返信します。">複合式</A>
|
アクセスカウンタとあわせて用いれば一連番号にするのは難しいですが、送信メールに個別番号付けすることができます。(起動だけして送信しないなどのことも考えられるので一連にはなりません。お問い合わせ掲示板のヘルプページの電子メール起動ボタン参照)
簡単ですが、今回はこれまでです。
今回のタグは電子メールソフトそのものの使い方と組み合わせることによって、さらに便利になることでしょう。
|
構 文
<HTML>
<HEAD>
<TITLE>
</TITLE>
</HEAD>
<BODY>
<A HREF="mailto:ask@siesta-soft.co.jp">ここからメールください。</A>
</BODY>
</HTML> |
使用例
<HTML>
<HEAD>
<TITLE>別ページへのジャンプ</TITLE>
</HEAD>
<BODY>
<A HREF="mailto:ask@siesta-soft.co.jp?subject=あるサイトからの返信&body=次のとおり返信します。">複合式</A>
</BODY>
</HTML>
|
|