今回は<FONT>~</FONT>のCOLOR属性です。
ここまで読み進められてこられた人にとってこのタグ・属性はそう難しいものではありませんので、ここでは関連する知識としてコンピュータ上の色の要素であるRGBを説明します。
前回までにページの背景色を設定するときやテキストの色を設定するときにBGCOLORやCOLORなどの属性を用いて色指定値"#00ff00"などと書きあらわしました。
いかにもコンピュータらしい記述ですが、意味を知らないとそれだけでコンピュータが遠いものになってしまいます。
実はそう難しいことを表わしているわけではないのです。
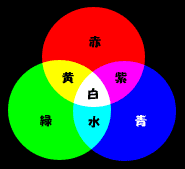
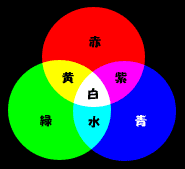
先にRGBといいましたが、これはRED、GREEN、BLUEの頭文字、つまり赤、緑、青の三原色を表わしています。
そして例えば"#123456"の指定があったときには、先頭の#記号は色指定するときの単なる決まりごと、以降2桁ずつで赤12、緑34、青56の色の強度を表わしています。
コンピュータの画面ではすべての色(1677万色)は微細な三原色の組み合わせで表現されています。(すべてが消えた状態を黒として)
そのときに赤、緑、青が一定の色であるならば次のように8色しか表現できません。
| 赤 |
緑 |
青 |
点灯する色 |
HTML色指定値 |
 |
| |
|
|
すべて消灯 |
#000000 |
| 点灯 |
|
|
赤のみ点灯 |
#FF0000 |
| |
点灯 |
|
緑のみ点灯 |
#00FF00 |
| |
|
点灯 |
青のみ点灯 |
#0000FF |
| 点灯 |
点灯 |
|
赤と緑を点灯 |
#FFFF00 |
| 点灯 |
|
点灯 |
赤と青を点灯 |
#FF00FF |
| |
点灯 |
点灯 |
緑と青を点灯 |
#00FFFF |
| 点灯 |
点灯 |
点灯 |
すべて点灯 |
#FFFFFF |
|
| 上の表は横に見てください。一番右の図は左の表の混色の結果を表しています。 |
ここで、それぞれの色の強さを0から255段階で設定できれば赤256色×緑256色×青256色=16,777,216色を理論上設定することができるわけです。
エッ、256色?とおもった人は鋭い人です。先に"#123456"を説明したときに赤、緑、青それぞれ2桁といいました。255なら3桁です。これでは99までしか指定できないことになります。
疑問は当然ですが、これは16進数で指定しているからです。上の説明でも"#00ff00"といった英字を含んだ表現がでてきています。
よくコンピュータは2進数で動くとききますが、そもそも2進数とか16進数ってなんだといわれる方も多いはずです。
あまり詳しくは説明できませんが、要は10進数なら0から9までの10個の記号(数字)を使ってものの数を表現しています。つまり9になり10個目で桁上がりするわけです。
同様に2進数なら0と1の2つの記号を用いて、16進数なら0からFの記号を用いてものの数を表わしている訳です。
したがって、進数が大きくなればなるほど同じ記号(数字)であっても桁の進みかたが遅くなります。
そのため、256種類もの数を表わすのに0からFFの2桁の記号で表現が可能なのです。
| 10進数 |
2進数 |
16進数 |
| 0 |
0 | 0 |
| 1 |
1 | 1 |
| 2 |
10 | 2 |
| 3 |
11 | 3 |
| 4 |
100 | 4 |
| 5 |
101 | 5 |
| 6 |
110 | 6 |
| 7 |
111 | 7 |
| 8 |
1000 | 8 |
| 9 |
1001 | 9 |
| 10 |
1010 | A |
| 11 |
1011 | B |
| 12 |
1100 | C |
| 13 |
1101 | D |
| 14 |
1110 | E |
| 15 |
1111 | F |
| 16 |
10000 | 10 |
| 途中省略 |
| 255 |
11111111 | FF |
| 256 |
100000000 | 100 |
16進数ではG以降のアルファベットは使われません。
16進数のFの欄とFFの欄を見てください。Fでは2進数で1111、F
Fだと11111111と16進数1桁を2進数4桁ずつで表わせています。
また16進数の10の欄を見てください。1は2進数でも1、0は2進数
でも0ですが、4ビットずつであらわせば0000になり、結果、10000
となります。
これは桁がどれだけ多くなっても4桁ごとに区切ってしまえば同様の処理が可能ということです。
最終的に2進数で処理を行うコンピュータにおいては10進数より16進数のほうがより自然な処理になるため速く処理できます。
もちろん、このケース程度で大きな差が出るともおもえませんが・・・。
本当はここがコンピュータの基礎ですから詳しく説明したいのですが、あまり深入りするとHTML講座を習得する前につかれてしまうでしょうから、この程度の説明にしておきます。
とにかく16進数なら10進数でいう0から255までを2桁で表わせるということだけは確実に理解しておいてください。
さて、実際のタグの使い方は前回までのタグと同様で<FONT>タグにCOLOR属性を加えたものです。適用範囲は<FONT>タグと</FONT>の間になります。
例 <font
color="#ffd700">~</font>
<font color="magenta">~</font>
構 文
<HTML>
<HEAD>
<TITLE>
</TITLE>
</HEAD>
<BODY>
<FONT COLOR="#FF00FF">こんにちは</FONT>
</BODY>
</HTML>
使用例
<HTML>
<HEAD>
</HEAD>
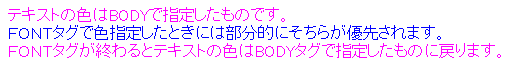
<BODY TEXT="#FF00FF">
<!--BODYタグによりテキストの標準色を紫色に設定-->
テキストの色はBODYで指定したものです。<BR>
<FONT COLOR="#0000FF">
<!--FONTタグによりテキストの色を部分的に青色に設定-->
FONTタグで色指定したときには部分的にそちらが優先されます。<BR>
<!--FONTタグの終わり-->
</FONT>
FONTタグが終わるとテキストの色はBODYタグで指定したものに戻ります。<BR>
</BODY>
</HTML>
<!--と-->で囲んだ部分はコメントとして扱われブラウザ上には表示されません。
|