| �@�@�A�[�J�C�u�@�m2010�N7�����n |
| �@ |
| 2010�N7��2���i���j |
|
�摜�̊g�k2�yPSE�z
�O��A�������܂����悤�ɁA�{�����炷��A�摜�̊g�又���͂����߂ł��܂���B��͂�A�ǂꂾ���\�t�g�ɂ�����s���Ă��A�掿�������邱�Ƃ͔ۂ߂Ȃ�����ł��B
����ł��A�ǂ����Ă��~�����傫���̉摜����ɓ���Ȃ��ꍇ�ȂǁA��ɓ����������ȉ摜����g�債�Ȃ���Ȃ�Ȃ����Ƃ͂�����̂ł��B
���̂悤�ȂƂ��̂��߂ɁA����͉摜�̊g��ł��B
�@
�y�摜�̊g��z
�g��Ək���͑Ώ̓I�ȏ����Ȃ̂ŁA�S�̓I�ɍ�Ƃ͂قړ����ł��B
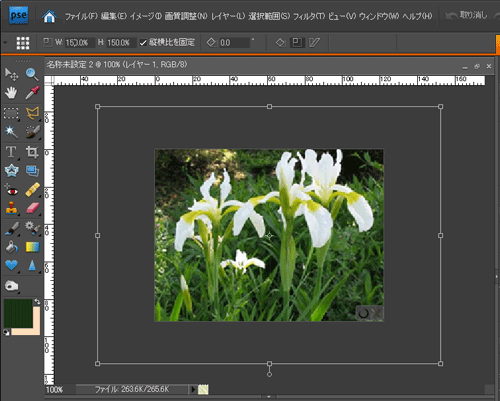
�܂��A�g�債�����摜��ǂݍ��݂܂��B

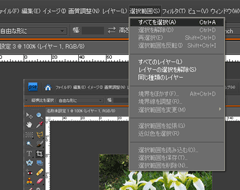
���ɂ��̉摜�S�̂�I�����܂��B�i�g���~���O�Ɗg����ɂ������Ƃ��͂��͈̔͂�I�����܂��B�j
 |
�� |
 |
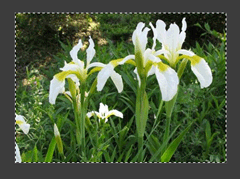
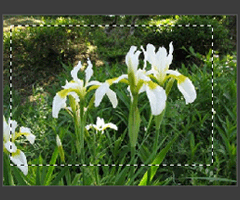
�摜�̎��͂ɓ_���������܂����A���ꂪ�I��̈�������܂��B
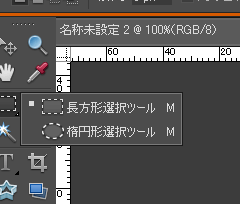
�����I�ɑI���������Ƃ��ɂ́A�����`�I���c�[����I�сA������肽���͈͂�I�����܂��B����Ǝ��̂悤�ɂȂ�܂��B��������������S�̂��������A�I��͈͂��g��̑ΏۂƂȂ�܂��B
 |
�� |
 |
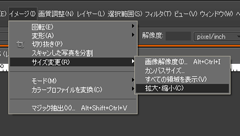
���Ɂu�C���[�W�v���u�T�C�Y�ύX�v���u�g��E�k���v�Ɛi�݂܂��B����ƉE���̐}�̂悤��W:100.0���AH:100.0���Ƃ������̂��܂܂ꂽ�c�[���o�[�����j���[�o�[�̉��ɕ\��܂��B�i�ɂ���Ă͒P�ʂ��Ⴄ�ꍇ������܂����A�Ƃɂ����A���\������܂��B�܂�ŏ��̉摜�̑傫�����c���Ƃ�100.0%�Ƃ��Ċg��E�k�����܂��B�j
 |
�� |
 |
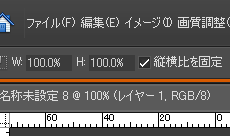
���ɁA���́��̕����̐��l����]�̐��l�ɕύX���邱�ƂŊg��E�k���̏����ɂȂ�܂��B
��]�̃s�N�Z����������ꍇ�́A���p�̃e�L�X�g�{�b�N�X��ʼnE�N���b�N���āA�P�ʂ��s�N�Z���ɕύX���Ă��������B���̌�A���l����]�̃s�N�Z�����ɕύX���Ă��������B�i�c������Œ�ɂ��Ă����ƁA�c���������Ɋg��E�k������A�˂ɃI���W�i���̑����`�ɂȂ�܂��B�j
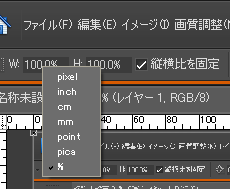
 ���}�̂悤��pixel�Ainch�Acm�Amm�Apoint�Apica�A������%�Ȃǂ̒P�ʂ��w��ł��܂��B
���}�̂悤��pixel�Ainch�Acm�Amm�Apoint�Apica�A������%�Ȃǂ̒P�ʂ��w��ł��܂��B
���l�������l��菬��������Ώk���A�傫������Ίg��ɂȂ�܂��B
�@
�ݒ�l��傫������ƁA���̂悤�ɉ摜���g�傳��A�\���͈͂�����܂��B
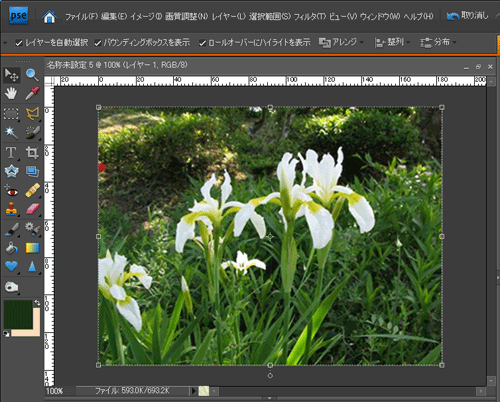
�������A�S�z�͂���܂���B�摜�̉E���Ɂu���v�A�u�~�v�̑I��\����������̂ŁA���̂܂܁u���v�̕���I�уN���b�N���܂��B�i�����������ꍇ�́u�~�v���N���b�N���܂��B�j

�g�傳�ꂽ�摜�̎���ɁA�I������Ă��邱�Ƃ������_���������Ă���͂��ł����A�\���͈͂���͂ݏo���Ă���̂Ō����܂���B
���̂����ɁA��̉摜�̂悤�ɁA�g�O�ɔ������\������Ă���͂��ł��B
���̂܂k���̂Ƃ����l�Ɂu�ҏW�v���u�J�b�g�v�ŁA���̊g�傳�ꂽ�摜���N���b�v�{�[�h�̈�ɓǂݍ��݁A����Ɂu�t�@�C���v���u�V�K�v���u�N���b�v�{�[�h����̉摜�v�ɐi�݁A�����قǃJ�b�g�����g�傳�ꂽ�摜��ǂݍ��݂܂��B�i�g�O�̕��������R�A�摜�Ɋ܂܂�܂��B�j
 |
�� |

|

����ƁA�g�傳�ꂽ�摜���\������܂��B�����A�掿�͑e���Ȃ��Ă���ł��傤���A����ŏ����͊����ł��B
���Ƃ͂��̉摜��K�v�ɉ����Ďg�p�E�ۑ���������̂ł��B
�ڍׂ̓N���X�Ő������܂��B
���킩��ɂ����悤�ł���ΐ������܂��̂ŃN���X�J�Ó��ɂ��\���o���������B
�@
|